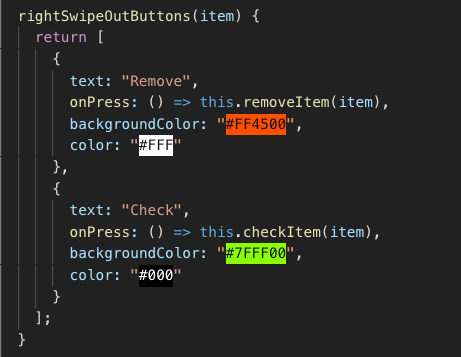
NPM Recommendation Request - Swipe Text Inside a List to Expose a Button Underneath - My List is Not Full Width : r/reactnative

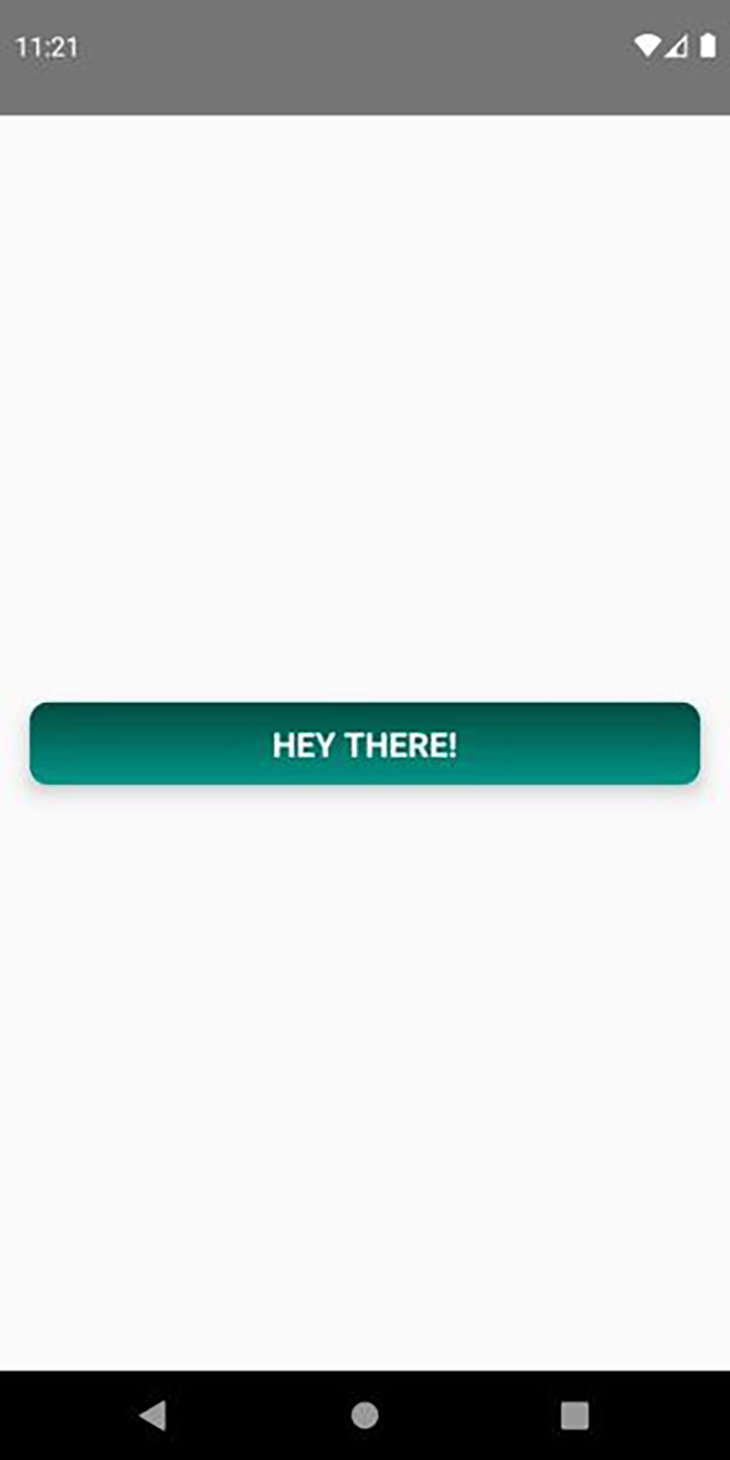
javascript - How can I position two buttons on top of the background side by side and at the bottom of the screen in React Native? - Stack Overflow

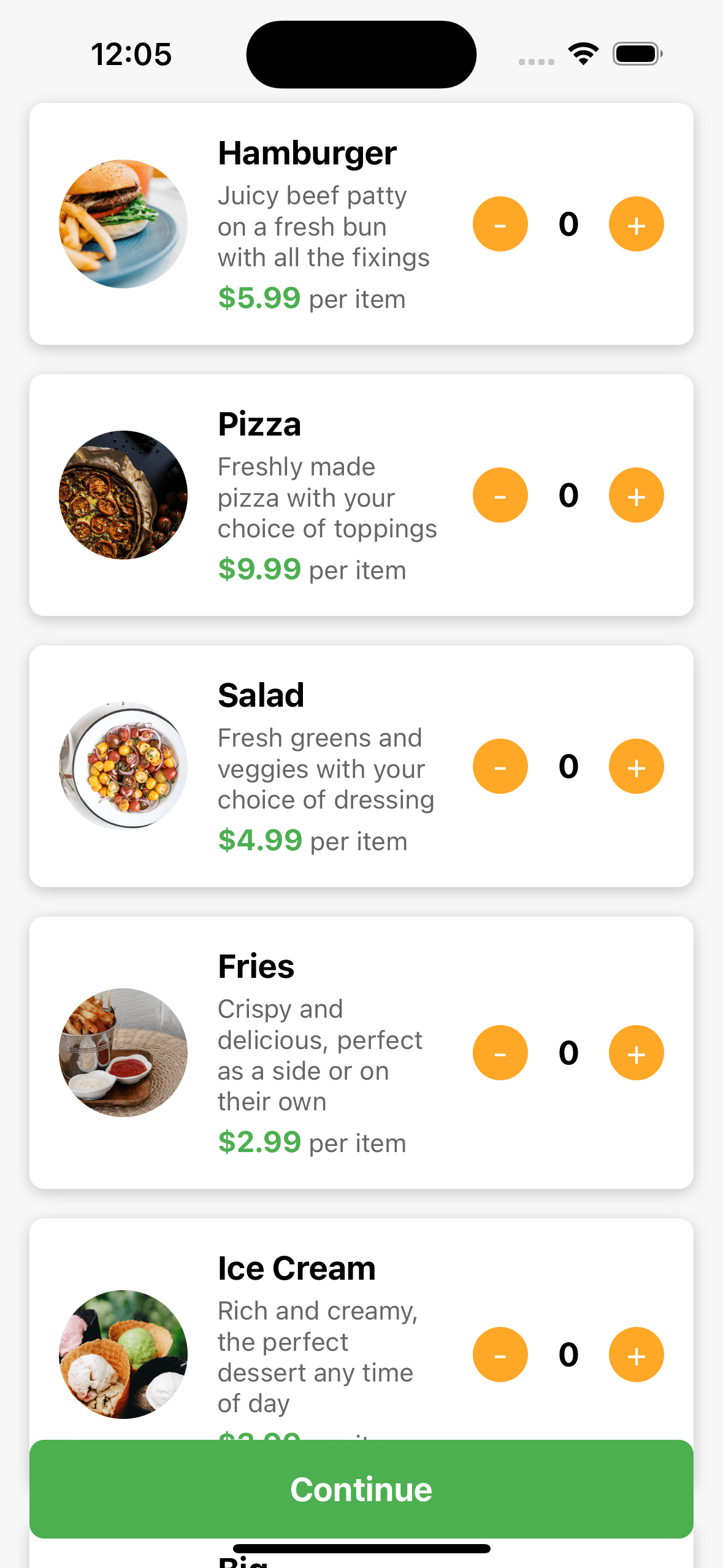
React native Restaurant product list with image, name, description, price and action buttons template

react-native-sidemenu-examples/README.md at master · DarrylD/react-native-sidemenu-examples · GitHub